HubBox Integration for Shopify Plus
Introduction
Welcome Shopify Plus merchants! This guide details how to integrate HubBox pickup point services using the official HubBox Local Pickup Shopify App, leveraging the power of Shopify Checkout Extensibility. This approach allows for a seamless integration directly within Shopify's checkout flow, offering flexibility in placement and enabling advanced features.
View HubBox on Shopify App Store
Key Shopify Plus Advantages
- Checkout Extensibility: Allows apps like HubBox to add UI components (App Blocks) directly into specific checkout steps.
- Shopify Functions: Enables custom backend logic for things like product eligibility validation and dynamic shipping rate filtering.
- Enhanced Customization: Provides more control over the checkout appearance and user experience compared to non-Plus plans.
Note: For stores on Basic, Shopify, or Advanced plans, please refer to the Shopify (Basic & Advanced) documentation, as the integration method differs significantly.
Prerequisites
- A Shopify Plus store.
- Admin access to your Shopify store with permissions to install apps and customize the checkout.
- A Google Maps API key.
- An agreement or contact with the HubBox Sales/Integrations team to activate and license your account within the app.
How it Works (Shopify Plus with Checkout Extensibility)
The HubBox app utilizes Shopify's Checkout Extensibility framework:
- App Installation: You install the HubBox app from the App Store.
- Checkout Customization: Using Shopify's Checkout Editor, you add the HubBox App Block to your desired checkout step (usually Information or Shipping). This block renders the HubBox UI (e.g., toggles/buttons to choose between home/pickup or shipping method).
- Configuration: Settings within the HubBox App Admin Panel control networks, map appearance, filtering behaviour, and other features.
- Customer Interaction: The customer interacts with the HubBox App Block to select pickup and choose a location via the map widget modal.
- Data Update: Upon selection, the app uses Shopify's APIs (enabled by Checkout Extensibility and potentially Functions) to:
- Update the Shipping Address. The customer's shipping address is updated directly to the chosen pickup point address.
- Trigger Delivery Customizations/Functions (if configured) for rate filtering or validation.
- Order Tagging: After order placement, the app uses the Admin API (via a generated token) to add tags and note attributes to the order for fulfillment identification.
Installation & Initial Setup
Follow these steps to install the app and perform essential initial configuration.
Step 1: Install the App
- Go to the HubBox Local Pickup page on the Shopify App Store.
- Click Install.
- Follow the prompts within your Shopify admin to grant the necessary permissions and complete the installation.
Step 2: Account Licensing & Activation
- New HubBox Clients: If you haven't finalized terms, please contact our Sales Team first to set up your account.
- Existing Agreements: After installing, the HubBox Integrations team will typically reach out to activate or "License" your account within the app's backend, enabling full configuration access.
Step 3: Configure Shopify API Access & EventBridge Integration
For the HubBox app to function correctly (specifically, to add identifying tags and pickup details to orders after they are placed), it requires secure access to your Shopify Admin API and a way to receive real-time event notifications via Amazon EventBridge. This is set up by creating a "Custom App" within your Shopify settings.
Create Custom App
- Go to Settings > Apps and sales channels
- Click Develop apps

- Click Create an app.
- App name: Enter
HubBox Integration(or similar). - App developer: Select your staff account.
- Click Create app.

Configure Admin API Scopes
- On the custom app's overview page, click the Configuration tab.
- In the Admin API integration section, click Configure.
- In the search box, find and select the following permissions:
read_orderswrite_orders
- Click Save.

Install App & Reveal Token
- Navigate to the API credentials tab for your custom app.
- Click the Install app button (top right).
- Confirm the installation by clicking Install in the pop-up.
- The Admin API access token section will now appear. Click Reveal token once.

Configure EventBridge
- Still on the Configuration tab, find the Event subscriptions section (ensure you have selected Webhook version 2024-04 or later (Latest recommended) at the top of this tab - click Edit if needed).
- Locate Amazon EventBridge and click Add source.
- Enter the HubBox AWS account details exactly as follows:
- AWS account ID:
202751687471 - AWS region: Select
Europe (Ireland) eu-west-1
- AWS account ID:
- Click Add source.
- Click Save at the top of the Configuration page.


Copy Token Securely
This token is shown only ONCE. Copy it immediately to a secure temporary location (like a password manager or a temporary secure note). Do not save it directly into the HubBox Admin Panel yet. If you navigate away or close the window before copying, you must uninstall and reinstall this custom app to generate a new token.
Save Token in HubBox App Admin
- Now, go back to the HubBox App Admin Panel in Shopify (Apps > HubBox Local Pickup).
- Navigate to the Settings / Additional Settings / API Credentials section.
- Carefully paste the Admin API access token you copied into the designated field.
- Click Save within the HubBox App Admin Panel.

HubBox Validation
- When you save the token in the HubBox admin panel, our system automatically performs checks to:
- Validate the token has the correct
read/write_orderspermissions. - Verify the AWS EventBridge source is correctly configured and pointing to HubBox's account.
- Attempt to register required webhooks (like
orders/create,app/uninstalled).
- Validate the token has the correct
- The results of these checks will be displayed in the HubBox admin panel to confirm successful setup or highlight issues.
Configuring the HubBox App (Admin Panel)
Once the app is installed and your account is licensed by HubBox, you can configure the pickup options.
- In your Shopify Admin, navigate to Apps.
- Find and click on the HubBox Local Pickup app. This opens the HubBox App Admin Panel.
- Configure the following sections:
| Admin Panel Option | Set Up |
|---|---|
| Select Courier Service | Choose which carrier networks (e.g., UPS, DPD, DHL) you want to offer for pickup. |
| Change Region | Select the geographic regions/countries where these services should be available. |
| Map Settings - Google Maps API Key | Enter your Google Maps API key. This is required to present pickup locations on a map via the HubBox app. |
| Map Settings - Map Center Coordinates | Set the location or coordinates for where the map should center by default |
| Additional Settings - Shipping rate filter | Turn on for the ability to show and hide shipping rates depending on whether chooses Home Delivery or Pickup option. |
| Additional Settings - Pickup options | Select which shipping rates is available to customers who choose a pickup location. |
| Additional Settings - Home delivery options | Select which shipping rates is available to customers who choose a pickup location. |
| Additional Settings - Orders Token | Input for the orders token created via the custom app in Step 3 |
| Additional Settings - Payment methods filter | Install if required to hide pickup option for certain Payment Methods (e.g., Apple Pay, Shop Pay, Klarna, etc.) |
| Customization - Discount Code | Set a discount code to be automatically added if customers choose a pickup location. This can be used to encourage customers to use pickup by offering them a discount. |
| Customization - Pickup point apperance | Select how pickup UI is presented to customers. Toggles presents pickup and home delivery as 2 radio buttons, Buttons presents pickup and home delivery as 2 buttons, Shipping method presents pickup options as a shipping rate. |
| Customization - Pickup options (for Shipping method UI only) | Select which existing shipping rates are used as pickup options. |
| Customization - HubBox Carrier Service (for Shipping method UI only) | Create brand new pickup shipping rates via HubBox's Carrier Service. |
| Customization - Configure custom shipping method (for Shipping method UI only) | Set the name, price and speed of pickup shipping rates. |
| Customization - Local Pickup Shipping Prices (for Toggles and Buttons UI only) | Add the copy to be displayed to customers in the Toggles and Buttons UI. |
| Customization - Shipping Method Titles (for Toggles and Buttons UI only) | Add the copy for the titles used in the Toggles and Buttons UI. |



Launch Experience Configuration
You can choose how the initial pickup option is presented:
Standard App Block (Toggles/Buttons - Default): You add the HubBox App Block via the Checkout Editor (see next section). This block renders UI elements (like toggles or buttons) allowing customers to choose between Home Delivery and Pickup before the shipping rates are shown.
Shipping Rate Method: Configures HubBox to present pickup options as distinct shipping rates within Shopify's standard shipping methods list.
Map Settings (Google Maps API Key)
The HubBox app uses Shopify's built-in map component, which requires a Google Maps Platform API key.
- Generate an API key from the Google Maps Platform website. Ensure "Maps JavaScript API" and "Places API" are enabled. Secure your key appropriately (e.g., HTTP referrer restrictions).
- Copy the generated API key.
- Paste the key into the Map Settings section of the HubBox App Admin Panel.
- (Optional) Set default map center latitude/longitude.
Costs: Google Maps API has a generous free tier, but high usage may incur costs. Review Google's pricing.
Shipping Rate Filtering (If using Toggles or Button Launch Experience)
When using the Toggles or Button launch experience, you may need to filter the shipping rates shown after the customer chooses either Home or Pickup. This is particularly important if you use multiple carrier partners as you will only be able to ship with the same carrier to their network locations.
This functionality utilizes Shopify's Delivery Customizations, which are powered by Shopify Functions.
- The HubBox app provides an interface in its admin panel to configure the filtering rules (select which rates to show/hide for Pickup vs. Home).
- Saving these rules in the app typically creates or updates a Shopify Delivery Customization Function behind the scenes.
- This Function runs during checkout to dynamically filter the rates presented to the customer.
Configuration
- In the HubBox App Admin Panel, go to Additional Setting and turn on the "Shipping Rate Filter".
- Options displayed for pickup: Select only the shipping rates (e.g., "Pickup Standard", "Pickup Express") that should be shown when a customer chooses the Pickup option via the app block. Choose "All" if no filtering needed for pickup.
- Options displayed for home delivery: Select only the shipping rates (e.g., "Standard Delivery", "Express Delivery") that should be shown when a customer chooses Home Delivery via the app block. Choose "All" if no filtering needed for home.
Note: This filtering is generally not required if using the "Shipping Rate Method" launch experience described above.
Payment Methods Filter
This feature allows you to hide specific payment methods from the customer during the final payment step after they have selected a HubBox pickup option for their delivery.
Some express checkout options (like Apple Pay, Amazon Pay, Google Pay) or alternative payment methods might have checkout flows that conflict with or bypass the necessary steps for confirming a pickup location selected earlier. You might also have policy reasons to prefer standard card payments for pickup orders.
Configuration
- Within the HubBox App Admin Panel, locate the "Payment Methods Filter" or similar settings area.
- You will see a list of common payment methods (e.g., Apple Pay, Google Pay, Shop Pay, Amazon Pay, PayPal, Klarna, Venmo). This list is predefined by HubBox based on common integrations.
- Select the payment methods you wish to HIDE from the customer only when they have chosen a HubBox pickup delivery method. Leave unselected any payment methods you want to remain available for pickup orders.
- Save the configuration.
When a customer selects a HubBox pickup rate at checkout and proceeds to payment, any payment methods you selected to filter will not be displayed as options.
Adding the App Block to Checkout (Shipping Method)
If using the Shipping Method launch experience, follow these steps to add the HubBox UI to your checkout:
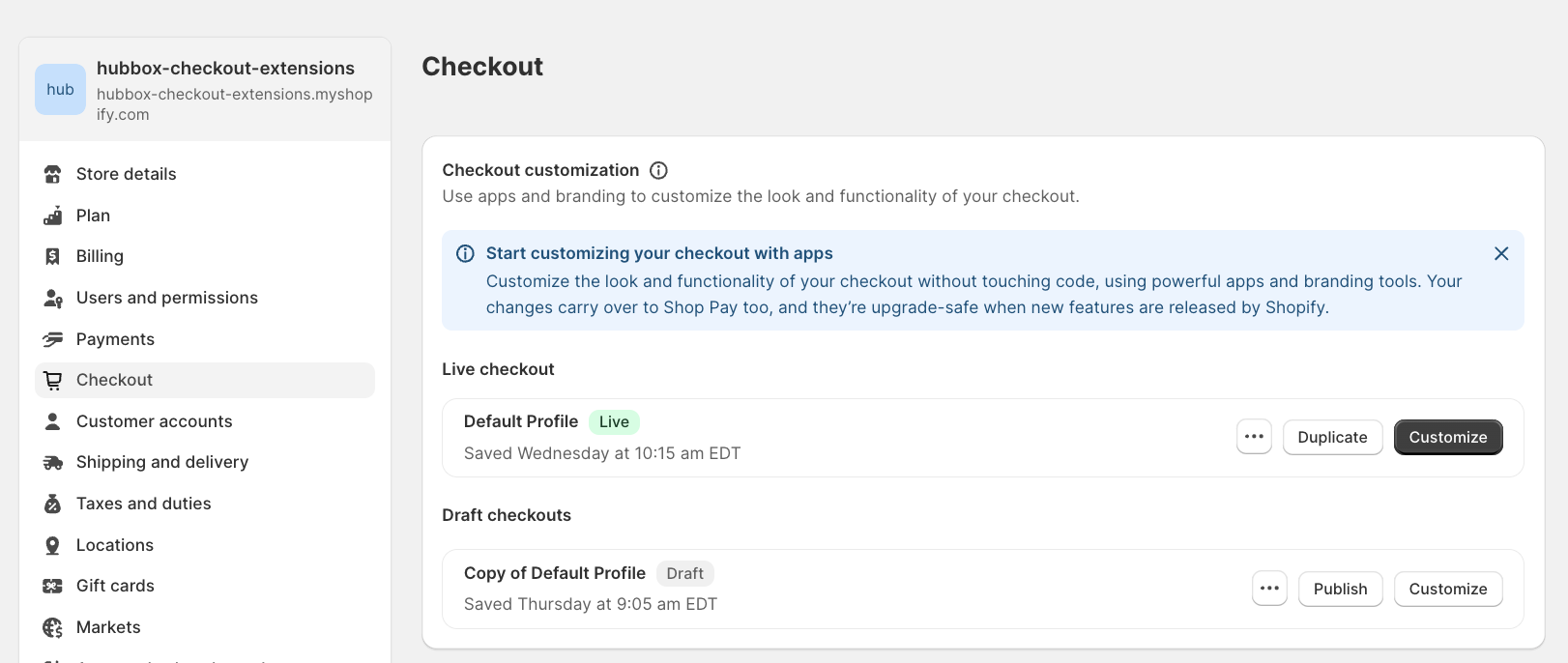
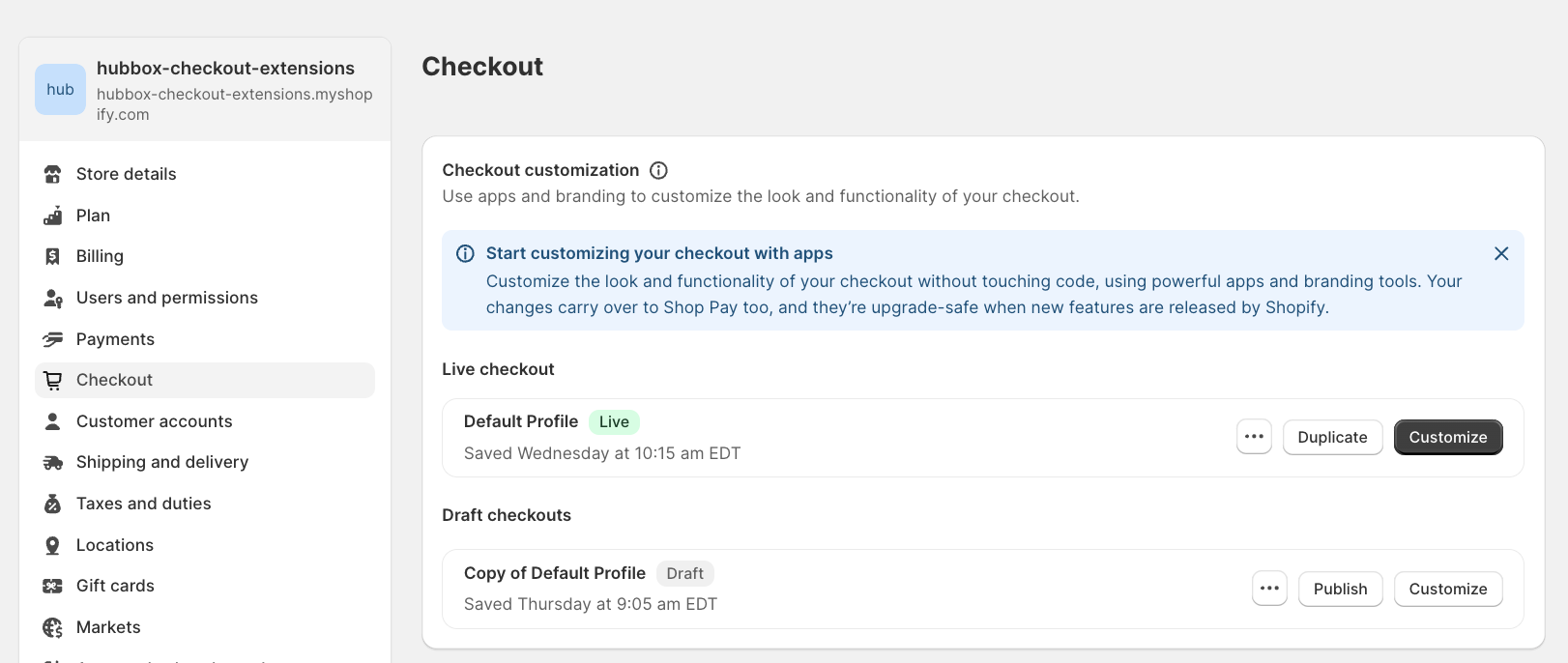
- Go to Settings > Checkout in your Shopify Admin.
- In the "Checkout Customization" section, find your current live checkout profile. (Recommended: Click "Duplicate" to create a copy for testing before modifying your live checkout).
- Click Customize next to the checkout profile you want to edit (either the duplicate or live). This opens the Checkout Editor.

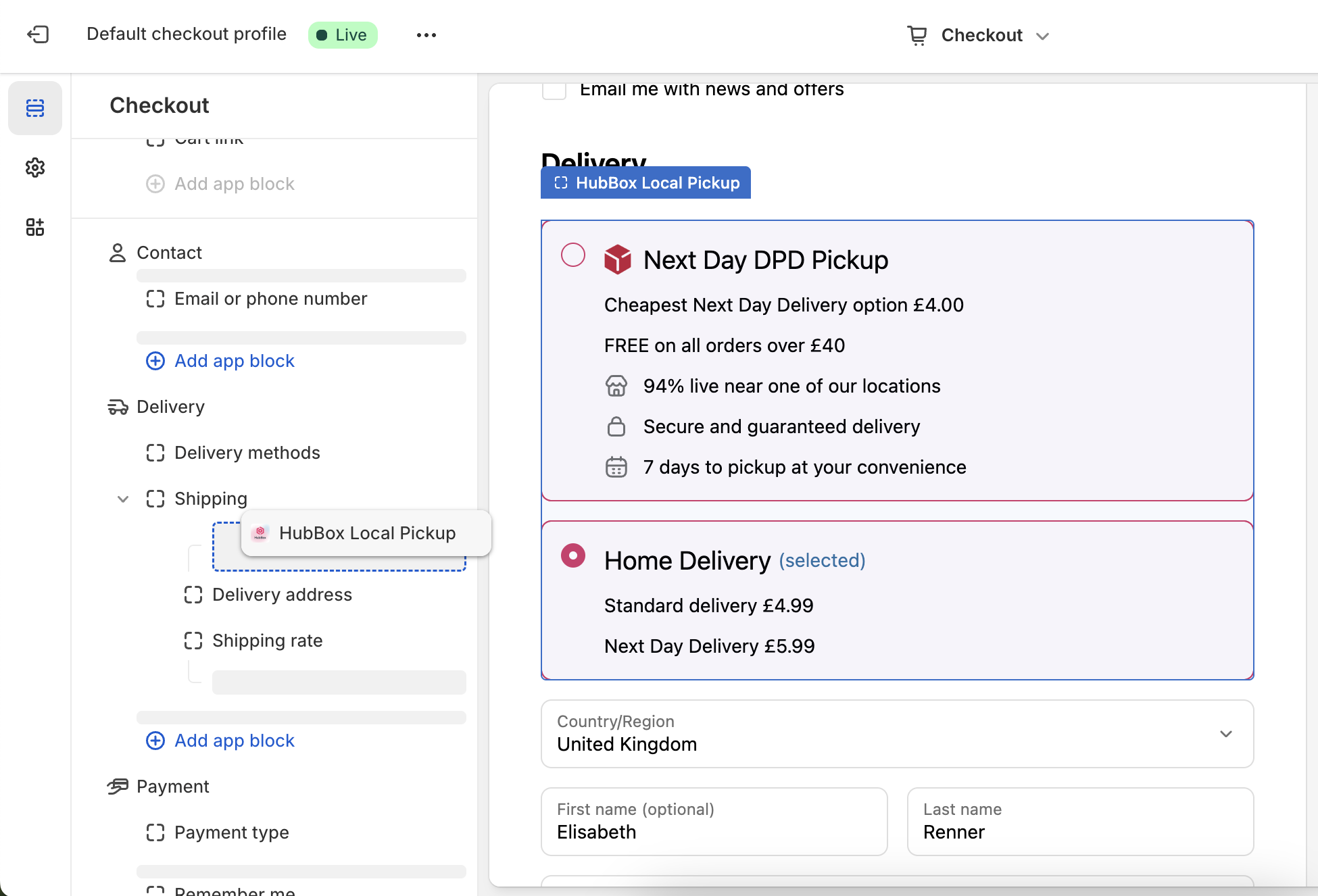
- In the left-hand sidebar ("Sections"), click Add app block.
- Select HubBox Local Pickup (or the app's specific name) from the list.
- The HubBox block (e.g., showing Home/Pickup toggles) will appear in the preview. Drag and drop the block in the left sidebar to position it inside the shipping rate section.

- (Optional but Recommended for Shop Pay) In the right-hand settings panel for the added HubBox block, check the box labeled "Include app in Shop Pay" if you want HubBox options available within the Shop Pay accelerated checkout flow.
- Click Save (top right).
- Once tested (see Testing section), Publish the checkout profile to make it live.
Adding the App Block to Checkout (Toggles or Buttons Launch Experience)
If using the Toggles or Buttons launch experience, follow these steps to add the HubBox UI to your checkout:
- Go to Settings > Checkout in your Shopify Admin.
- In the "Checkout Customization" section, find your current live checkout profile. (Recommended: Click "Duplicate" to create a copy for testing before modifying your live checkout).
- Click Customize next to the checkout profile you want to edit (either the duplicate or live). This opens the Checkout Editor.

- In the left-hand sidebar ("Sections"), click Add app block
- Select HubBox Local Pickup (or the app's specific name) from the list.
- The HubBox block (e.g., showing Home/Pickup toggles) will appear in the preview. Drag and drop the block in the left sidebar to position it at the top of the Shipping section.

- (Optional but Recommended for Shop Pay) In the right-hand settings panel for the added HubBox block, check the box labeled "Include app in Shop Pay" if you want HubBox options available within the Shop Pay accelerated checkout flow.
- Click Save (top right).
- Once tested (see Testing section), Publish the checkout profile to make it live.
Implementing Advanced Filtering & Eligibility (Requires Shopify Functions)
Checkout Extensibility allows for powerful validation using Shopify Functions (small backend code snippets deployed to Shopify).
Configuring Product Eligibility Rules (HubBox Setup)
To ensure a smooth customer experience and adherence to logistical constraints, you may need to prevent the HubBox pickup option from being displayed when the customer's shopping cart contains items unsuitable for pickup point delivery. This is crucial for items that exceed carrier size/weight limits, are hazardous, perishable, high-value, restricted, or simply cannot be fulfilled via pickup due to inventory location or other business rules.
For general strategies on what types of products to exclude, please refer to the main Product Eligibility documentation.
How it Works on Shopify Plus
With Shopify Plus and Checkout Extensibility, product eligibility is typically managed via a flexible rules engine configured by the HubBox Integrations team within your HubBox account settings. These rules dynamically evaluate the customer's cart and context during checkout. If the conditions for hiding pickup are met, the HubBox app block and/or pickup shipping rates will be automatically hidden ("bailed out") for that specific checkout instance.
Retailers need to clearly define their eligibility criteria (e.g., which product tags, SKUs, collections, weights, prices, countries should exclude pickup) and communicate these requirements to their HubBox Integrations Manager or Client Success Manager. The HubBox team then translates these requirements into specific rules within the HubBox configuration backend.
Understanding the Rules Engine
The configuration generally involves defining one or more Conditions combined by a logical Operator (AND or OR) within a bailout rule.
Condition Structure
Each condition typically specifies:
key: The data point to check (e.g., product tags, cart total, customer country).operator: The comparison type (e.g.,in,equals,less than,greater than).value: The value(s) to compare against (e.g., a list of tags, a country code, a price threshold).negate(Optional): Set totrueto invert the condition (e.g., "NOT equals US").
Overall Logic
If the combined result of all conditions (respecting the AND/OR operator) is true, the HubBox pickup option is hidden for that checkout.
Common Eligibility Criteria & Configuration Examples
Below are common ways eligibility rules can be configured by HubBox based on your requirements. These examples show the conceptual structure of the conditions used:
Bailout by Specific Product Tag(s)
Use Case: Hide pickup if any product in the cart has one or more specific tags (e.g., "Oversized", "Hazardous", "Pickup-Excluded").
Example conditions (OR logic):
"conditions": [
{ "key": "|productVariants.product.|tags", "operator": "in", "value": ["Oversized"] },
{ "key": "|productVariants.product.|tags", "operator": "in", "value": ["Hazardous"] },
{ "key": "|productVariants.product.|tags", "operator": "in", "value": ["Pickup-Excluded"] }
],
"operator": "or" // Bail out if ANY condition is true
Note: |productVariants.product.|tags implies checking tags across all items in the cart.
Bailout by Customer Country
Use Case: Only offer pickup to customers shipping within specific countries.
Example conditions (Hide if NOT US):
"conditions": [
{
"key": "customerAddress.countryCode",
"operator": "equals",
"value": "US",
"negate": true // Bail out if country code is NOT US
}
],
"operator": "and" // Only one condition here
Show Only for Specific Country AND Product Tag
Use Case: Only show pickup for US customers AND only if the cart contains a specific enabling tag (e.g., "HubBox-Eligible").
Example conditions (Hide if NOT US OR if HubBox tag is MISSING):
"conditions": [
{ // Condition 1: Hide if NOT US
"key": "customerAddress.countryCode",
"operator": "equals",
"value": "US",
"negate": true
},
{ // Condition 2: Hide if HubBox tag is MISSING
"key": "|productVariants.product.|tags", // Check tags of items
"operator": "in",
"value": ["HubBox-Eligible"], // The required tag
"negate": true // Bail out if this tag is NOT present on any item
}
],
"operator": "or" // Bail out if EITHER condition is true (Not US OR Missing Tag)
Bailout by Cart Value
Use Case: Hide pickup for very low value carts (doesn't justify cost) or very high value carts (risk mitigation).
Example conditions (Hide if subtotal < $50 OR total > $1000):
"conditions": [
{ "key": "cartSubtotalAmount", "operator": "less than", "value": 5000 },
{ "key": "cartTotalAmount", "operator": "greater than", "value": 100000 }
],
"operator": "or"
Note: cartSubtotalAmount is typically pre-tax/shipping, cartTotalAmount includes tax/shipping. Values are usually in base currency units, e.g., cents for USD/EUR, pence for GBP. Example uses cents.
Bailout by Number of Items
Use Case: Limit pickup to single-item orders or carts below a certain item count if box sizes are restrictive.
Example conditions (Hide if item count >= 3):
"conditions": [
{ "key": "productQuantity", "operator": "greater than or equals", "value": 3 }
],
"operator": "and"
Bailout by Shopify Collection
Use Case: Exclude pickup if the cart contains items from specific internal collections (e.g., "Furniture Collection," "Bulky Items Collection"). Requires Collection IDs.
Example conditions (Hide if ANY item is in Collection A OR Collection B):
"conditions": [
{
"key": "collections.|some.|collectionProducts", // Check if ANY item is in ANY listed collection
"operator": "in",
"value": ["462329577784", "462329545016"] // Your Collection IDs
}
],
"operator": "or"
Note: You can find Collection IDs in the Shopify Admin URL when viewing a collection.
Bailout by Inventory Location Stock
Use Case: Hide pickup if required stock is unavailable at the specific Shopify Location designated for pickup fulfillment (Advanced).
Example conditions (Hide if ANY item has < 1 stock at Location ID 12345):
"conditions": [
{
"key": "|productVariants.inventoryLevel.12345", // Check inventory for location ID
"operator": "less than",
"value": 1 // Check if available stock is less than 1
}
],
"operator": "or"
Note: This typically checks current available stock, not necessarily if the stock level is sufficient for the quantity requested in the cart. More complex reservation logic usually requires custom Shopify Functions.
Bailout by Weight
Use Case: Exclude based on individual item weight or total cart weight exceeding carrier limits. Values must be in GRAMS.
Example conditions (Hide if ANY item > 15kg OR total cart > 20kg):
"conditions": [
{
"key": "|productVariants.weight", // Checks weight of individual variants
"operator": "greater than",
"value": 15000 // 15kg in grams
},
{
"key": "cartTotalWeight", // Checks total weight of all items
"operator": "greater than",
"value": 20000 // 20kg in grams
}
],
"operator": "or"
Implementation Process
- Define Your Rules: Determine exactly which products or cart conditions should prevent pickup options from being shown.
- Gather Identifiers: Collect the necessary data points (Product Tags, Collection IDs, Country Codes, Price/Weight Thresholds, Inventory Location IDs).
- Communicate to HubBox: Clearly provide these requirements to your HubBox Integrations Manager.
- HubBox Configuration: HubBox configures the
extensionRules.bailoutconditions in your store's backend settings. - Testing: Thoroughly test various cart scenarios (eligible products, ineligible products, mixed carts, different countries, values, weights etc.) to ensure the rules work exactly as intended.
By leveraging these eligibility rules (configured by HubBox), you can ensure a smoother operational flow and prevent customer frustration by only offering pickup options when appropriate for the items in their cart.
Shipping Rate Filtering (via Delivery Customizations)
As mentioned in the Configuration section, the HubBox app typically creates a Delivery Customization Function when you configure rate filtering in the app admin for the "App Block" launch experience. If you need more complex filtering logic than the app admin provides, your developers can create/edit this Function directly. It receives cart/destination details and returns a list of shipping rates to hide.
Refer to Shopify Dev Docs for Delivery Customizations.
DeliveryDefense Configuration (US Only)
This feature integrates UPS's DeliveryDefense service, which provides an address confidence score (High, Medium, Low) for US shipments, helping you assess delivery risk.
When enabled, for orders shipping to the US, the HubBox app retrieves the score from UPS and adds it to the Shopify order.
Order Data: Adds specific Tags (e.g., DeliveryDefense risk level: High, DeliveryDefense risk level: Low) and Note Attributes (e.g., delivery_defense_score 727) to the Shopify order.
For more information on this feature and how to set up Access Point shipping rate discount for high-risk home deliveries, please see the DeliveryDefense documentation.
Testing the Integration
Verification Checklist
- App Block: Does the HubBox App Block appear correctly in the Checkout Editor and the live preview? Is it positioned correctly?
- Map: Does the map load correctly (ensure Google Maps API key is valid)?
- Functionality: Search for locations, select a point, confirm selection.
- Address Update: Does selecting a pickup point correctly update the Shipping Address fields in the Shopify checkout form?
- Shipping Rates:
- If using App Block: Do rates filter correctly based on your configuration when switching between Home and Pickup?
- If using Shipping Rate Method: Does the correct HubBox rate appear alongside home delivery rates for eligible addresses/zones?
- Eligibility Rules: (If implemented via Functions) - Test carts with eligible/ineligible items. Does checkout proceed or block correctly?
- Place Test Orders: Complete orders using HubBox pickup.
- Are the correct Tags applied?
- Is the Note Attribute (
collectPointId, etc.) present? - (US Only) Are DeliveryDefense Tags/Attributes present for US orders?
- Is the final Shipping Address on the placed order the Pickup Point address?
To access HubBox's UAT guide, visit the Testing Documentation.
How Pickup Orders Appear in Shopify Plus
When an order is placed using HubBox pickup via the Checkout Extension app:
- Shipping Address: The shipping address on the Shopify order is typically updated to the address of the selected pickup point.
- Tags: Specific tags are added to easily identify the order (e.g.,
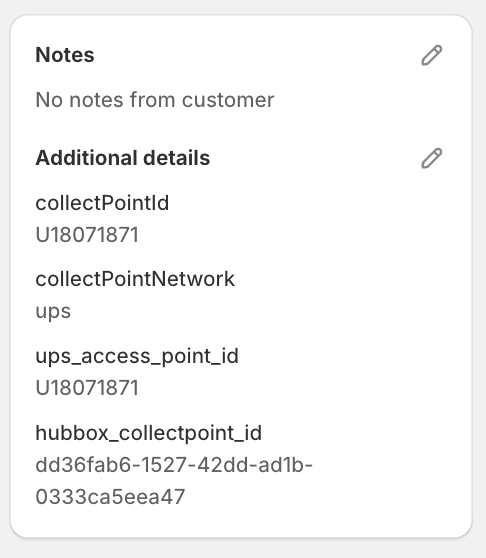
UPS Access Point,DPD Ship to Shop,DHL Parcel Pickup). - Note Attributes (Additional Details): Key information is stored here:
collectPointId(or similar): The unique ID of the chosen location.collectPointNetwork: The carrier network key (e.g.,ups,dpd,dhl).collectPointName: The name of the pickup location.- (US Only - If DeliveryDefense enabled):
DeliveryDefenseScore: Confidence level score, a number between 0-1000 (e.g.,delivery_defense_score 727).
- Tags (DeliveryDefense - US Only): Specific tags indicate the confidence score (e.g.,
DeliveryDefense risk level: High,DeliveryDefense risk level: Low).


Use this combination of updated shipping address, tags, and note attributes in your fulfillment workflow to correctly identify, manifest, and ship HubBox orders.
Support
For issues during app installation, configuration, testing, or questions about advanced features like Shopify Functions integration on Shopify Plus, please contact the HubBox Client Support or Integrations team at clientsupport@hub-box.com. Provide details, screenshots, and relevant configuration information.